Everything about Mindmaps
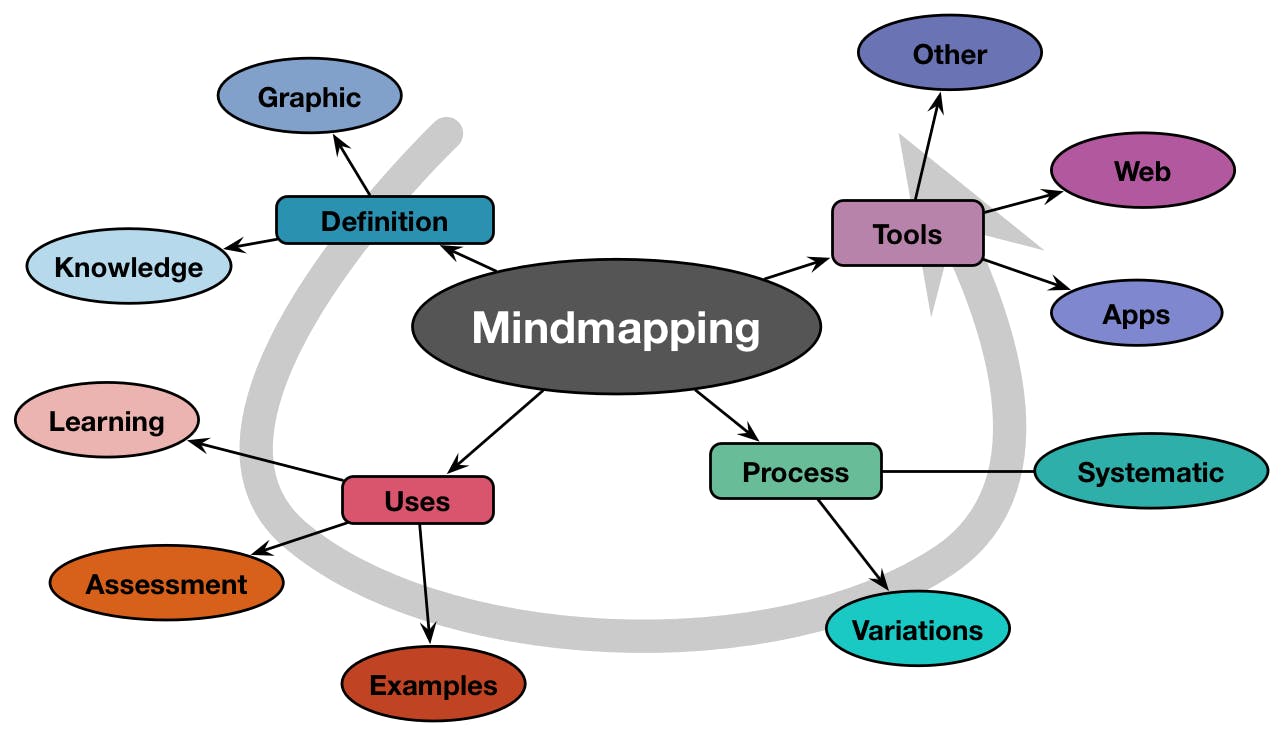
You can call mindmaps a two-dimensional web - you don’t organize ideas into linear form instead spread them around the area and connect the dots.
How many of you liked history or even geography? A good percentage of students don’t like history because of the way it’s been taught in schools. I understood this when I compared my two history teachers’ teaching styles. One was teaching how events happened and explaining whatever was written in the book and another was storytelling and started drawing something on the board and introduced all of us to - Mindmaps.
A Mind Map is a diagram for representing tasks, words, concepts, or items linked to and arranged around a central concept using a non-linear graphical layout.

You can call mindmaps a two-dimensional web - you don’t organize ideas into linear form instead spread them around the area and connect the dots - the organized web.
Basically, connecting all the information that is stored about one particular topic/idea in your brain and making a relevant connection between them to understand it deeply and clearly.
Logics and mindmaps go hand in hand which takes us to the next question if you are a developer, then how mind maps can be important and useful for you.
Mind maps for Developers
While programming, one can get into the loop of having various ideas and that’s where mind maps enter the picture. Mind maps usually have no protocol to use which makes them more approachable - you can divide them into branches & sub-branches.
Have an idea? Start with it and divide the idea into sub-ideas (& even into actionable plans).
Mind maps are also used as a memory booster. Next time, you get into a coding problem, try making a mind map for that problem and you’ll notice how organized and problem specific your brain gets. Programmers who build these latest technologies (AR/VR) use mind maps to shape new ideas.
But how do even mind maps help?
Mind maps show you the bigger picture and you can see how everything is related to the central core and can zoom in to see the details mentioned. The best thing about those mindmaps is that they not only come in handy while writing the idea but also provoke new ideas.
Even if you are a beginner in any field and want to explore the different branches and divisions, the best way is to go through the mind maps and fill the gaps between the knowledge you have and the knowledge you should have to proceed.
I remember going through a quarter-life crisis while making a simple website to showcase my portfolio, thanks to Peerlist - I don’t have to do that anymore.
But if you develop and build websites, web apps, mobile apps, etc, then mind maps can help you out.
Benefits of using Mind maps
A simple list gets messy because of the new ideas popping up in the brain and new to-dos get added to the list and now, you have disconnected and disorganized information.
Mindmaps come into play to solve these problems.
Push you towards organized thinking: While developing any product, you will be able to draw out plans in not so linear format and can add new ideas by connecting them to the existing branch. You will know which idea is worth following and which idea is delaying your work.
Flexible planning: You don’t have to fill the flow chart boxes now. You can basically divide the main topic into branches & can complete that branch first or even continue working on different branches & you will still have an organized plan in front of you.
Collaborating with other developers: It gets easy to collaborate with a fellow developer when they can see the same vision for the product as you. Since everything is available on the internet, so, some software developers made it easy for all of us and developed multiple mindmaps builders for easy access - helping in collaborating & sharing/editing ideas more easily than ever. No more ppts.
Identifying relationships: When ideas are in the phase of fine tuning to the minuscule level, it gets easier to link the ideas together to complete the goal that a particular project.
There are types of work in which mind map programming can be used such as:
- Application Architecture - to design the traditional routes.
- Domain model - to design the model structure.
- Understanding the code - to make Site maps.
- Task management - to increase productivity.
Now, that you have the idea, let’s see how mind maps can be used in UX.
Sitemaps & Journey maps:
Mindmaps can convert into sitemaps & journey maps according to their use case.
Sitemaps are the maps that explore the hierarchy and user flows of software systems. Journey maps are the maps that explore various ways how might a user interact with the product.
To optimize the experience of a user, both sitemaps & journey maps are useful for a UX designer.
There are numerous online tools available for it.
Some of them are -
- coggle.it - Simple features, real-time collaborations.
- xmind.net - Beautiful maps, modern & excellent UX.
- lucidchart.com/pages - Caters for large teams and all kinds of diagrams.
- whimsical.com - Very affordable, also has wireframes tools.
- mindmeister.com - Fairly decent.
- gliffy.com - Wireframe tools.
- miro.com - Face-to-face video, real-time collaboration.
Not only for UX designing, but mindmaps also help anywhere you see a connection between branches and sub-branches, for example, in software testing.
Let’s see how mindmaps can be useful for software testing.
Mindmaps for Software testing
A mindmap for software testing tells us how one function relates to every other function & how many ways something can go wrong. It makes it comparatively easy to find out the errors in the workflow.
With a mindmap, developers can lay out workflows and procedures on an application in a graphical way and can focus on one branch & its error with an eye on where the errors can affect the other flow.
A tester should map out a user story and all possible workflows that can make an error. It will allow testers to identify continuity problems and if communication elements are connected on the back end.
Software testers use mindmaps not only to identify alternate workflows but also to be ready for any application failure. It adds a touch of creativity as well.
The perfect example is Peerlist. A mindmap to showcase your work. You can use it as a simple resume or decide to showcase your complete portfolio.
Have a blog? Integrate it with your profile. Want to show your GitHub contribution? Integrate it with your profile. From Dribble to Gumroad to Product hunt, you can connect all your proof of work to one central core, Peerlist.
Not only that but connecting with peers and hiring managers has gotten easy too. You won’t get flooded with emails/DM for Calendly links - it’s available on your profile.

